html multiple classes priority
Response time as a function of the number of servers. Improving traditional task assignment Up.
Therefore if you use inline styling in the HTML elements then the properties defined.

. So like this it is always possible to apply multiple styles or multiple classes to HTML elements. For example if we are applying multiple classes to a div tag. High priority class has smaller mean.
MarkSheet is a free tutorial to learn HTML and CSS. Classes are used by CSS and JavaScript to select and access specific elements. It is used to assign a class or multiple classes to an element inside HTML.
Style attribute can contain any CSS property. And since many people are still on IE6 I recommend waiting a few years before using multiple classes in IE. So when we declare styles with the ID selector it will ultimately overwrite all the same declaration from the.
Inline CSS has a higher priority than embedded and external CSS. Chapter 4 Adventure begins That day. P class a b c Alice In Wonderland.
Value defined as Important Inline id nesting id class nesting. Specificity only applies when the same element is targeted by multiple declarations. Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied.
By using class attribute we can specify multiple CSS classes to a single element and all classes must be separated by a space. Together well learn how to work with real code solve true-to-life problems use cutting edge technologies. Remember the inline CSS always have more priority than the external and internal CSS.
In Chapter 4 we address a fundamental question in designing multiserver systems namely How many servers are best to minimize mean response timeAs may be expected this question has a. This allows you to combine several CSS classes for one HTML element. The class attribute can be used on any HTML element.
There are three types to inserting CSS which are called inline CSS internal CSS and external CSS. Its short just as long as a 50 page book simple for everyone. Lets say you had a bunch of divs on a page and you used multiple various descriptive class names on them.
Synopsis of Part II. This happens when the value of id attribute of an HTML element matches the name of id either in CSS or in a script eg. Similarly styles defined in the head of the HTML document take precedence over styles defined in an external style sheet.
To use inline styles add the style attribute to the relevant element. New approximations for many priority classes. Priority of Styles.
Approximations for multiserver systems with multiple priority classes. It consists of 50 lessons across 4 chapters covering the Web HTML5 CSS3 and Sass. Synopsis of Part II.
Beginners designers developers and free as in free beer and free speech. Minimum of boring theory and lots of practical tasks. Different HTML elements can point to the same class name.
The styling technique is the same as. Basically both elements are the same because the css engine for browsers doesnt match by order but my whether the html has all the classes. We can specify more than one CSS class to an element.
Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right. To specify multiple classes separate the class names with a space eg. The class name is case sensitive.
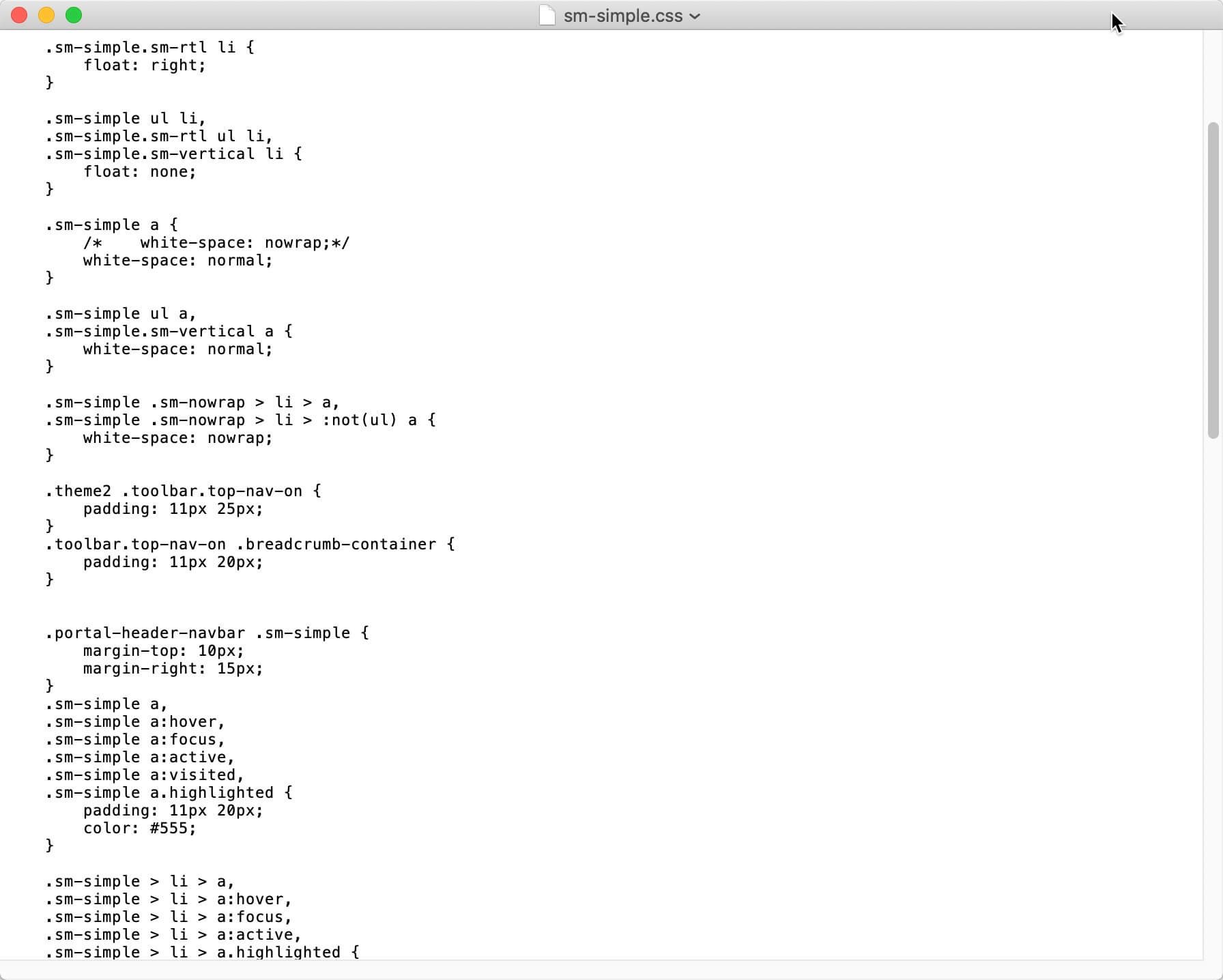
Black ptitle text-decorationunderline ptitle. There are no logical combinators with not like and or or but you can chain them which is effectively like and. A style defined in an HTML tag takes precedence over styles defined in the head of the HTML document.
Bodynot homenot awaynot page-50 The not selector doesnt add any specificy by itself but what is inside does so not foo adds the same weight. So the final order is. Id attribute identifies an element in HTML document.
High priority class has larger mean. In this example we will assign the classes para and second to the paragraph with ID to_be_styled. More useful is multiple classes and using them in the object oriented css style that is all the rage lately.
Contents Configuring multiserver systems with multiple priority classes Chapter 4. Values defined as Important will have the highest priority. The following style sheet is used to define the.
But what if there are multiple classes you want to avoid. An inline CSS inserts inside HTML elements start tag. For example IE6 doesnt recognise whitepace in the class attr and only selects the last class defined.
Then the class modified the latest would be used to style the element. In case multiple classes consist of similar attributes and they are used in the same HTML element. We will use add method to add multiple classes to an element dynamically.
Multiple classes in IE have differenet behaviour accross version. IE is broken in so many ways and multiple classes is one. When multiple declarations have equal specificity the last declaration found in the CSS is applied to the element.
If there are two or more CSS rules that point to the same element the selector with the highest specificity value will win and its style declaration will be applied to that HTML element. The HTML class attribute specifies one or more class names for an element. Think of specificity as a scorerank that determines which style declaration are ultimately applied to an element.
The class attribute can have more than one value separated by space like this. Since the ID is unique it has the strongest priority level of the type of selector. How many servers are best in priority system.
Specificity is a weight that is applied to a given CSS declaration determined by the number of each selector type in the matching selector. Once a name is used as the value of an id attribute of an HTML element it can not be used as the value of any other elements id attribute.

Priority Queue Using Binary Heap Geeksforgeeks

Html What Is The Order Of Precedence For Css Stack Overflow

Branding Your Html Outputs With Css

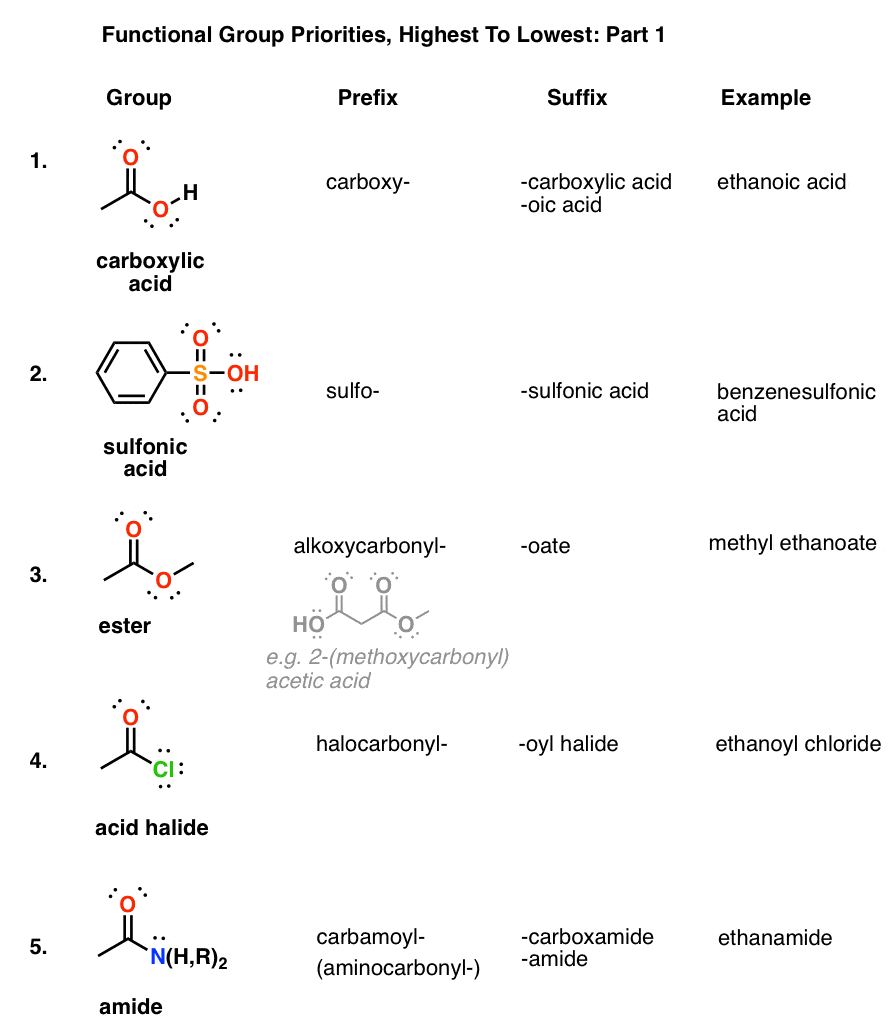
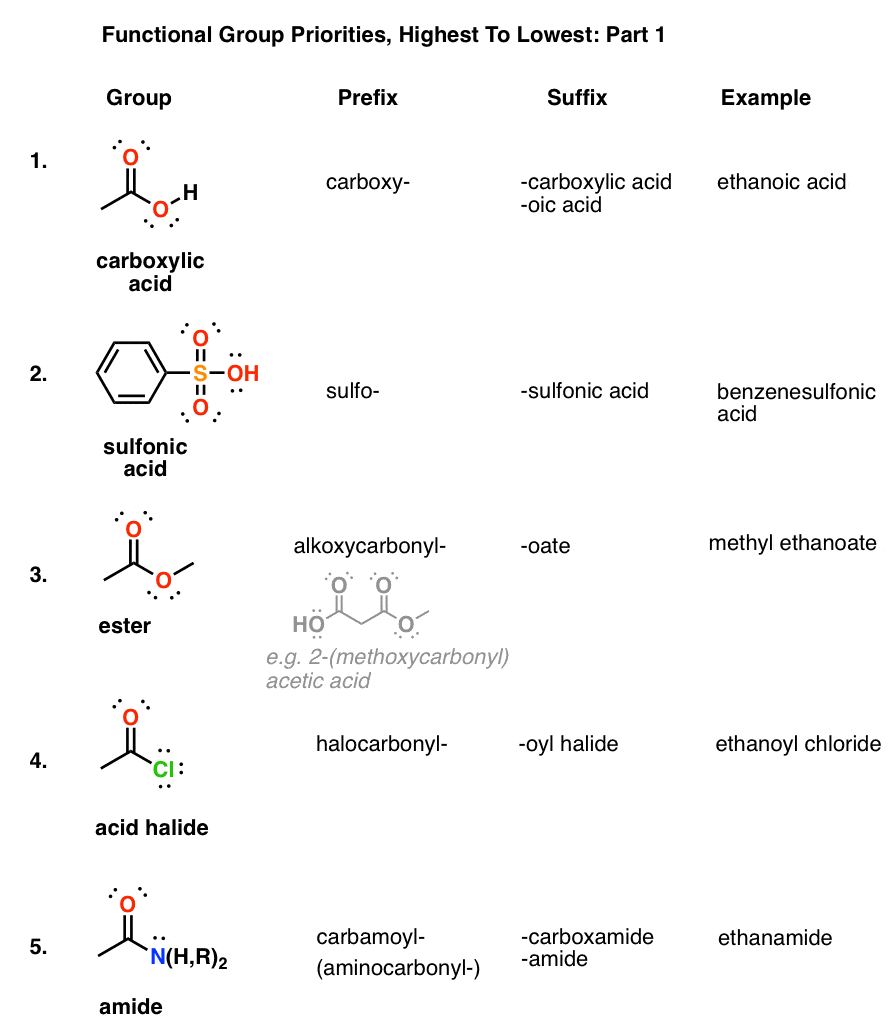
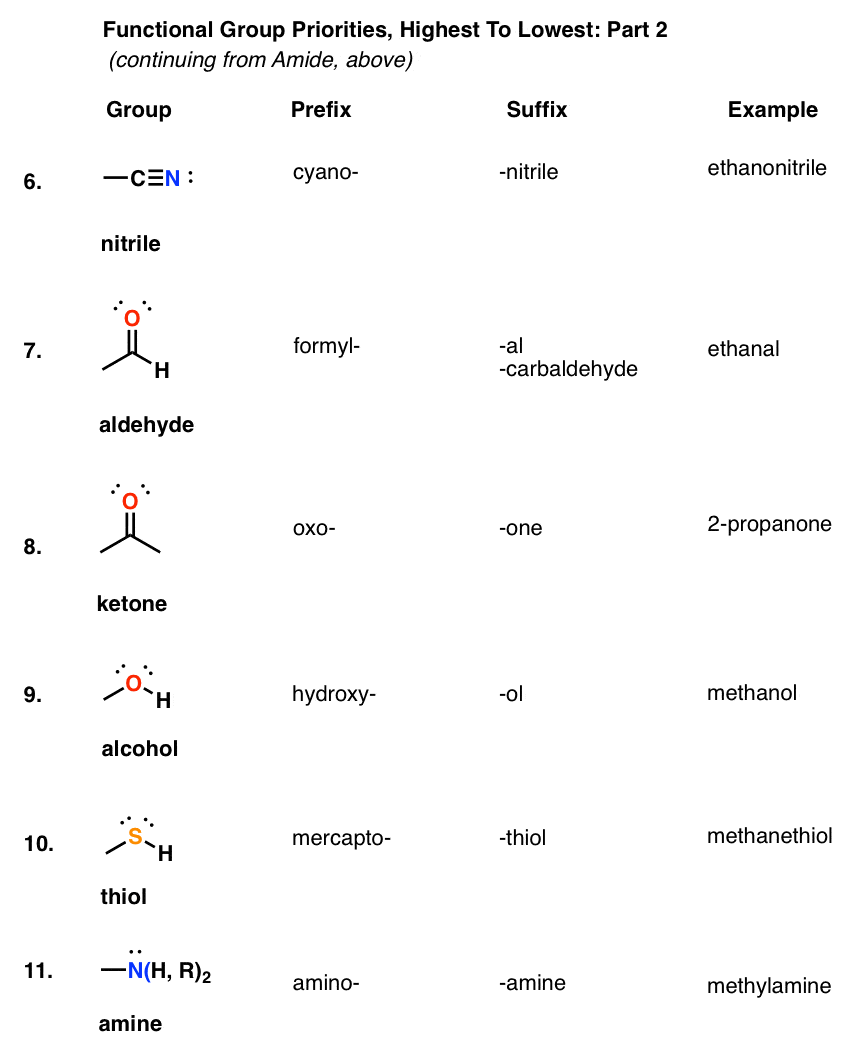
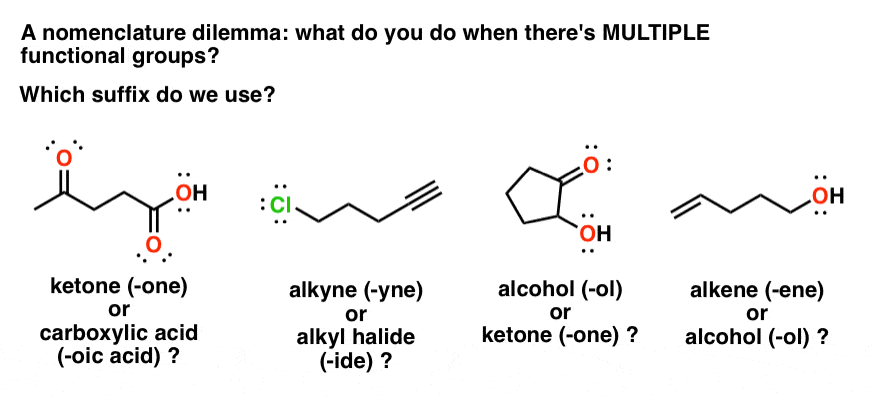
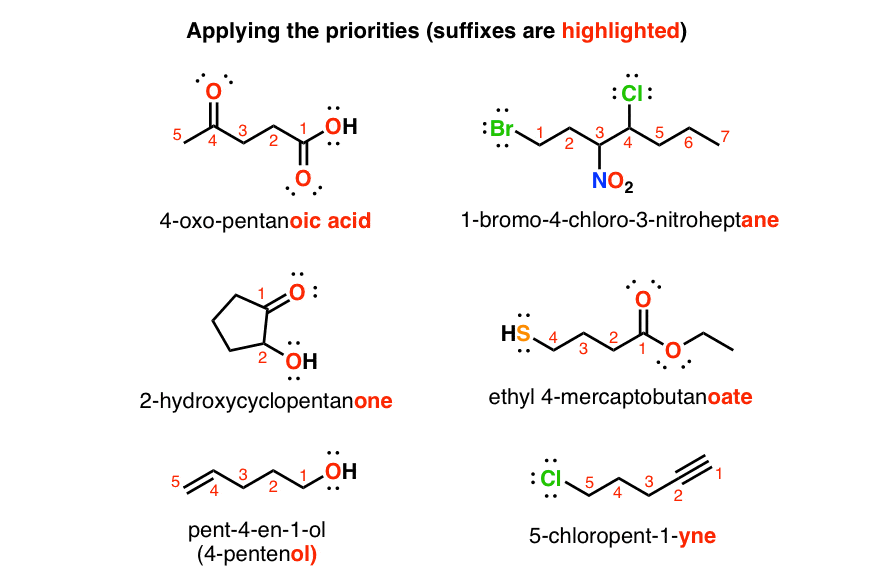
Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Priority Queue In Reverse Order In Java Geeksforgeeks
.jpeg?width=650&name=Update%20css%20class%20(heavy).jpeg)
The Beginner S Guide To Css Classes

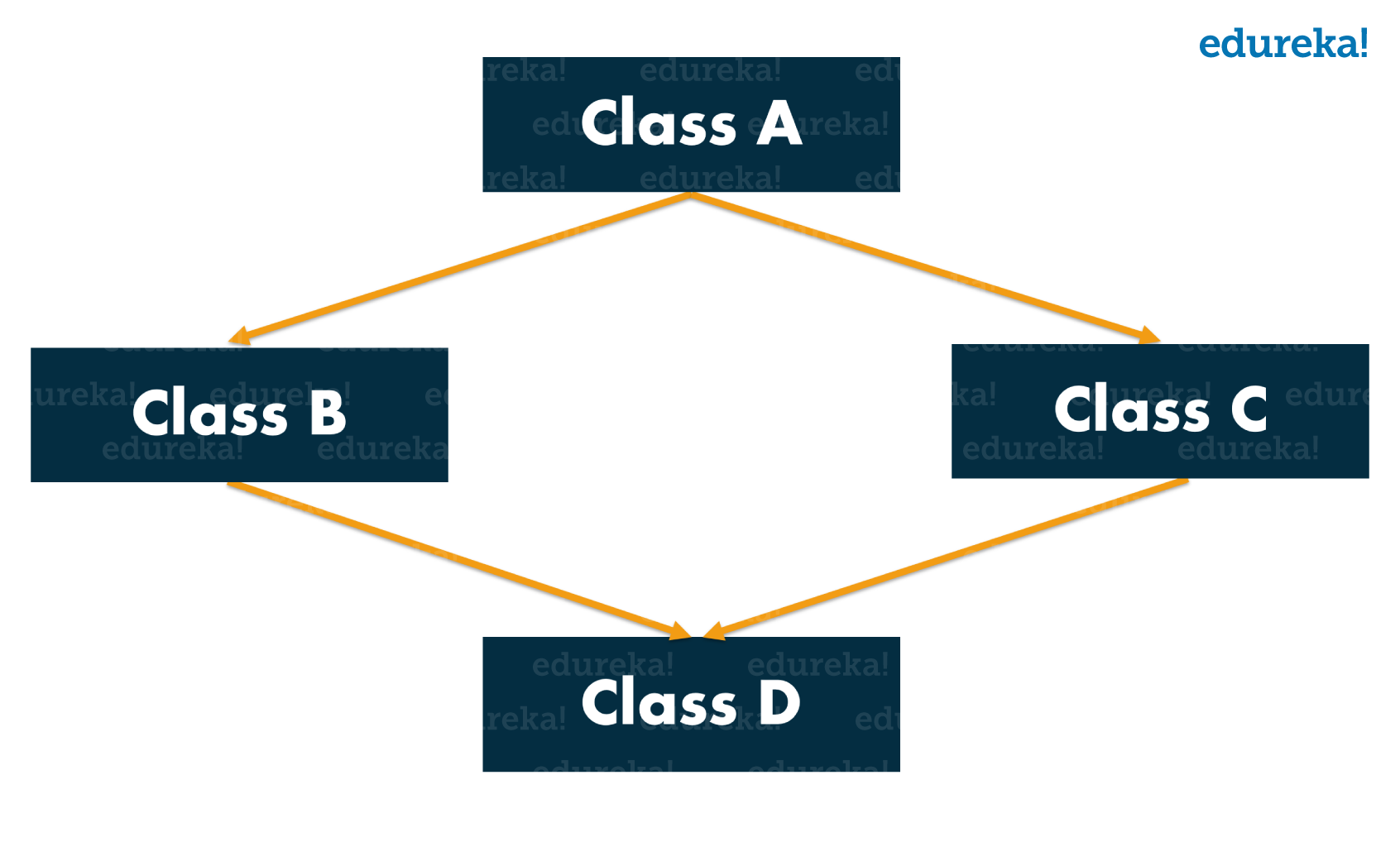
Inheritance In Java Object Oriented Programming Concepts Edureka

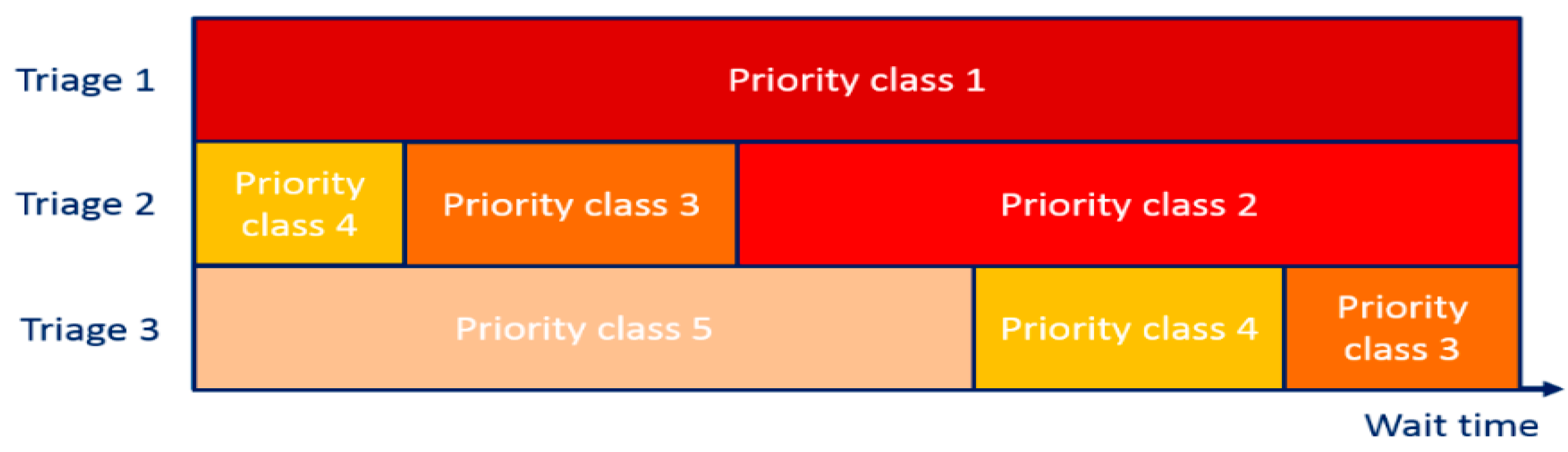
Sensors Free Full Text E Triage Systems For Covid 19 Outbreak Review And Recommendations Html

Css Important Don T Use It Do This Instead Ux Engineer

Css Order Of Precedence Documentation For Remedy Action Request System 18 08 Bmc Documentation

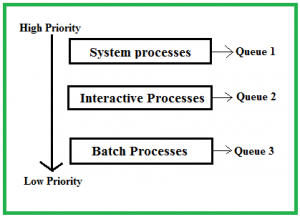
Multilevel Queue Mlq Cpu Scheduling Geeksforgeeks

Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry

Table Of Functional Group Priorities For Nomenclature Master Organic Chemistry